
Project Spotlight:
Biltmore Companion App
One of our final projects in WEB125 was to design a companion app for visitors to the BIltmore House in Asheville, North Carolina, using MDBootstrap. This was a great opportunity to test out customizing MDB to fit branding styles and demonstrate a mobile-first approach to web development.
The Biltmore Estate is billed as America’s largest house. Construction began in 1889 and the house was officially opened in 1895 under the guidance of George Vanderbilt. The estate is particularly special to North Carolina and has an extensive history, so this was a fun project to work on and learn about the history of Biltmore.

A mobile app
The purpose of the project was to create a companion app that visitors to Biltmore could use to provide information about the various areas of the estate as they walked among the gardens, toured the inside of the 250-room house, or ate at one of the various restaurants on the property.
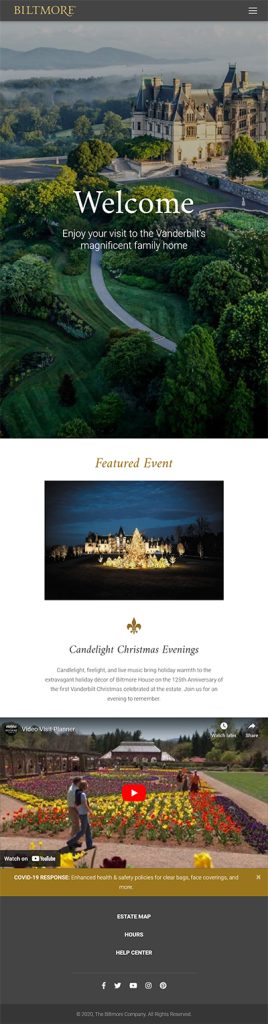
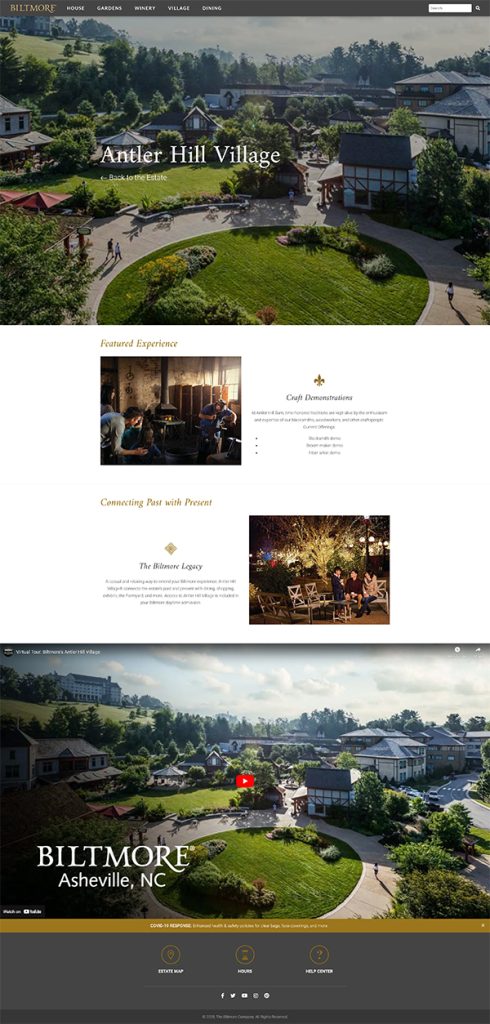
Therefore, every page was designed to be fully optimized for a mobile experience. As seen here, this was the homepage for the app with a hamburger menu, a scenic photo of the property, a Featured Event, and a short video to introduce visitors to the property.
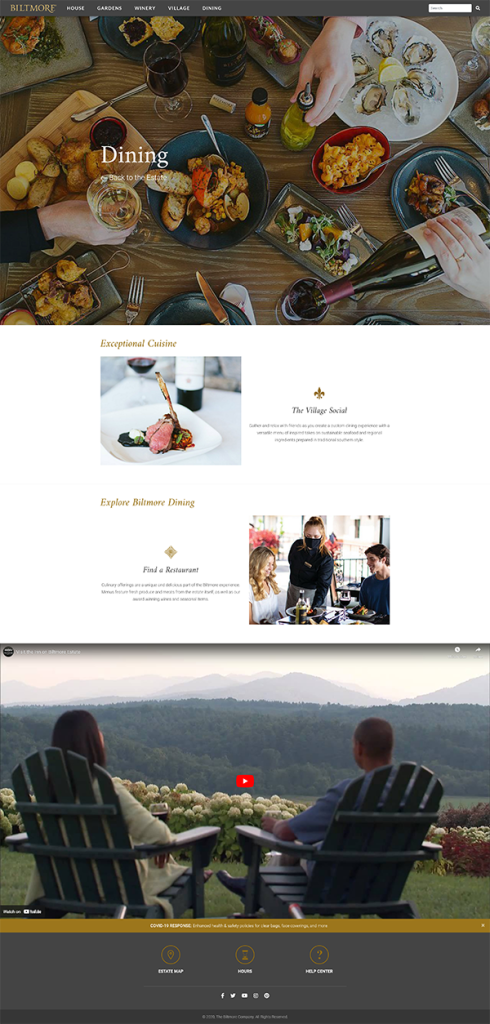
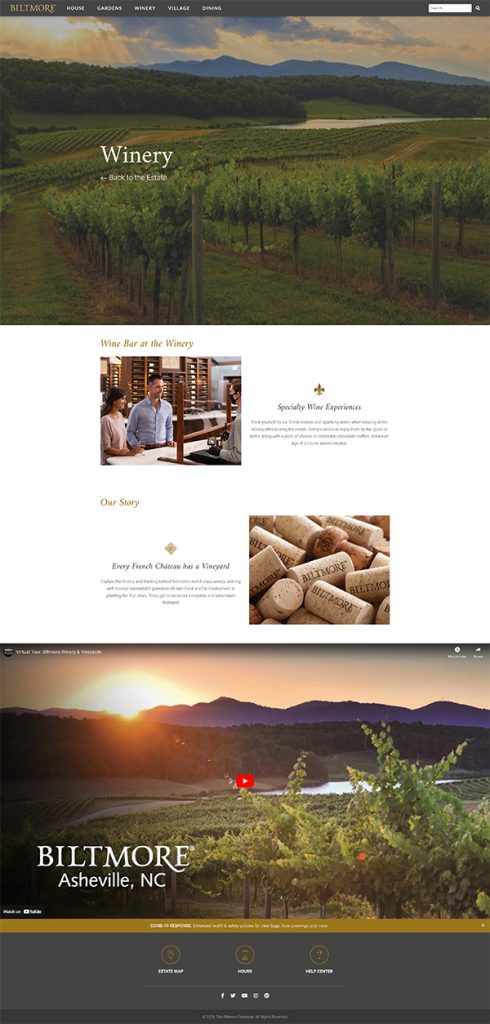
Subsequent pages highlighted main areas: the house, the gardens, the winery, dining and Antler Hill Village. Each page highlighted things visitors could do and see while visiting Biltmore.
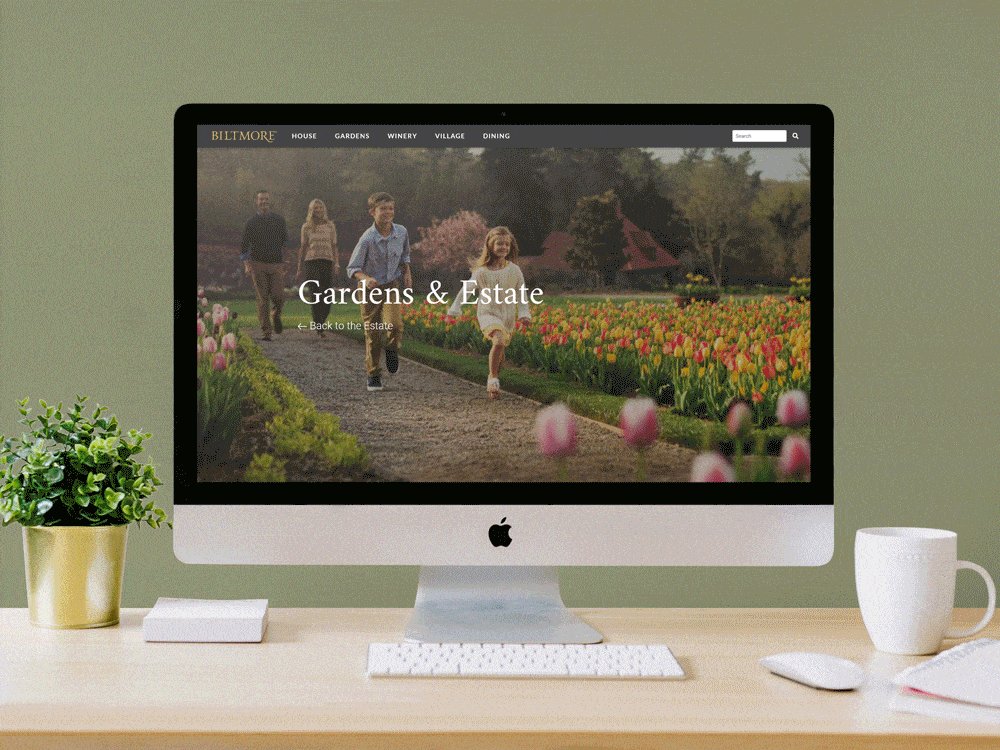
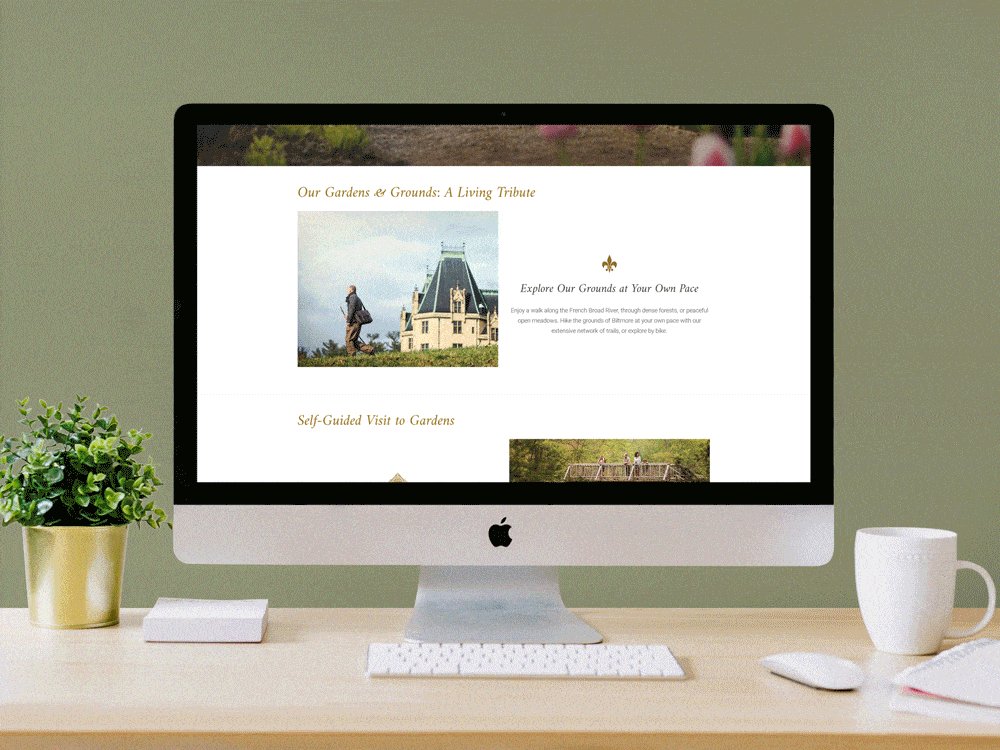
The app also had to work on larger screens for guests carrying around a tablet or people viewing the app from a home computer before heading to the estate. This is why MDB was an ideal platform to create the Biltmore Companion.
Subpages
Each page of the app had a similar layout, but showcased things unique to the category.
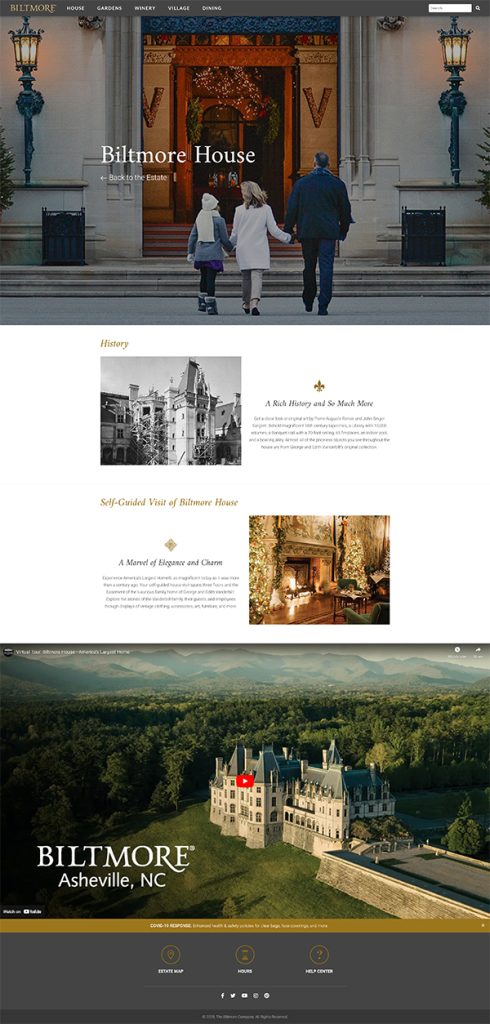
For example, the section dedicated to the House itself had an area for a history of the construction and a place for a Self-Guided tour that would be available for visitors who prefer not to walk around in a large group of people. Like the app homepage, the House page also had a short video about the house.


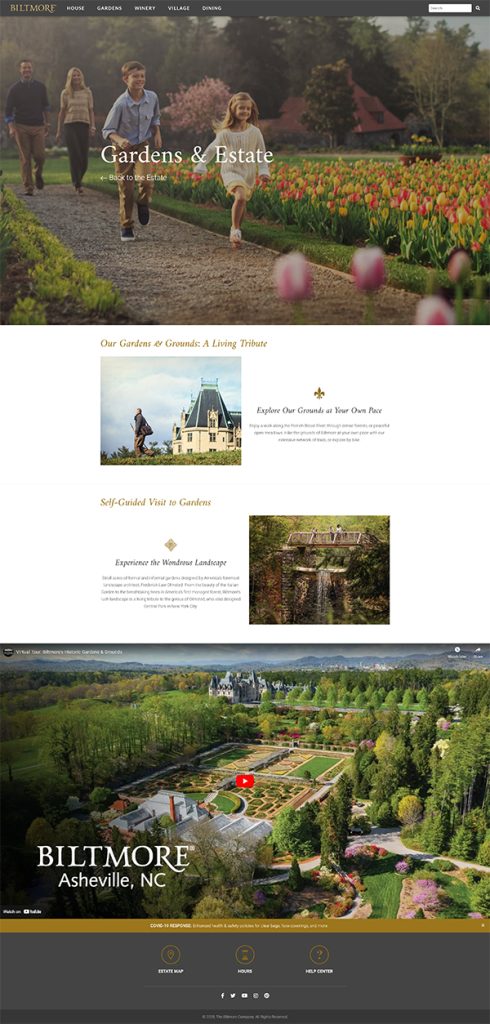
Similarly, the Gardens had sections reserved for content describing the history of the property and an area for a self-guided tour of the property, and a video describing the gardens and some of the plant-life on the grounds.
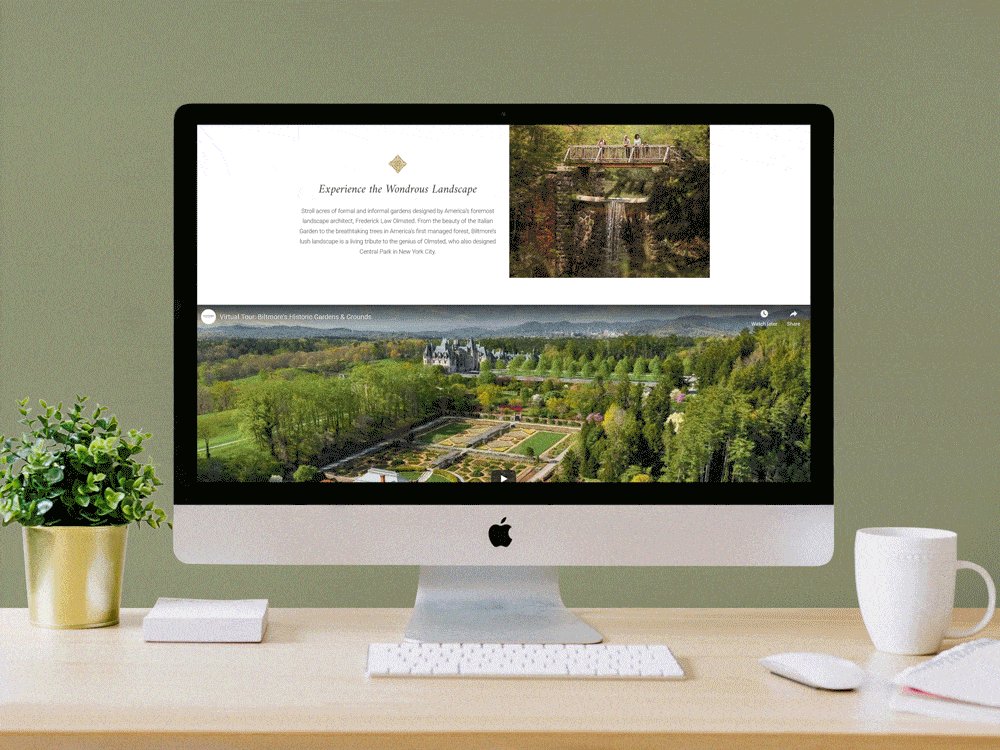
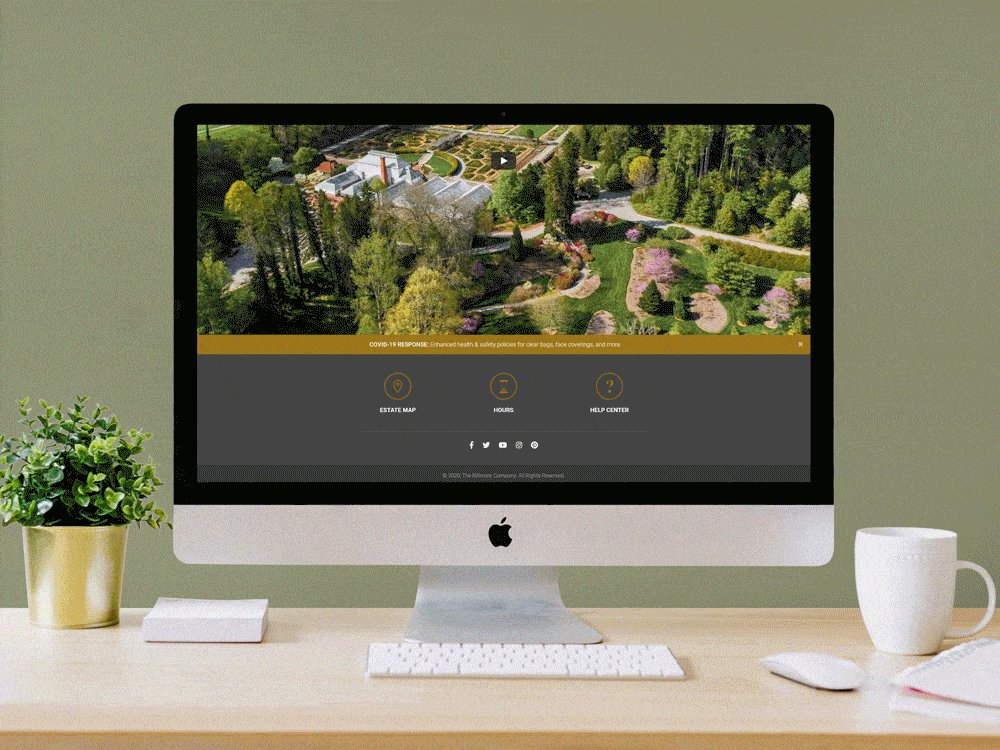
Below are the other pages as viewed on a large tablet or laptop.




A scrolling view of the Biltmore Companion app as viewed on a desktop
Overall, this was one of my favorite projects during my time at Wake Tech. There’s really something to be said about the importance of good content. The photos and videos available of Biltmore were pulled from the Biltmore website itself and are just top-notch quality. Add to that the already incredible branding, and it’s really hard to go wrong. As a working graphic designer, I’m always striving to involve myself in the art direction of my various projects because I’m a pretty firm believer in the principle of garbage in/garbage out.